# Sonnar T* FE 55mm F1.8 ZA# α7S 

仙台で過ごす夏の一日
2023.04.04
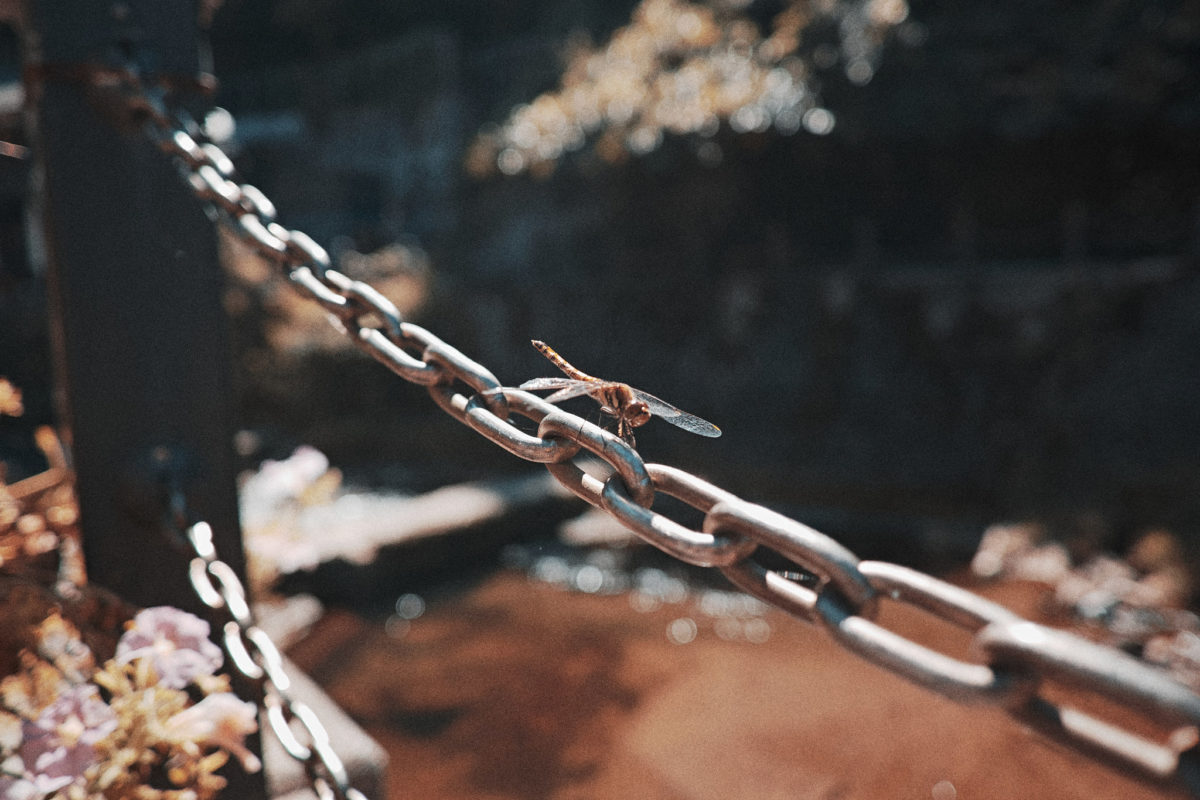
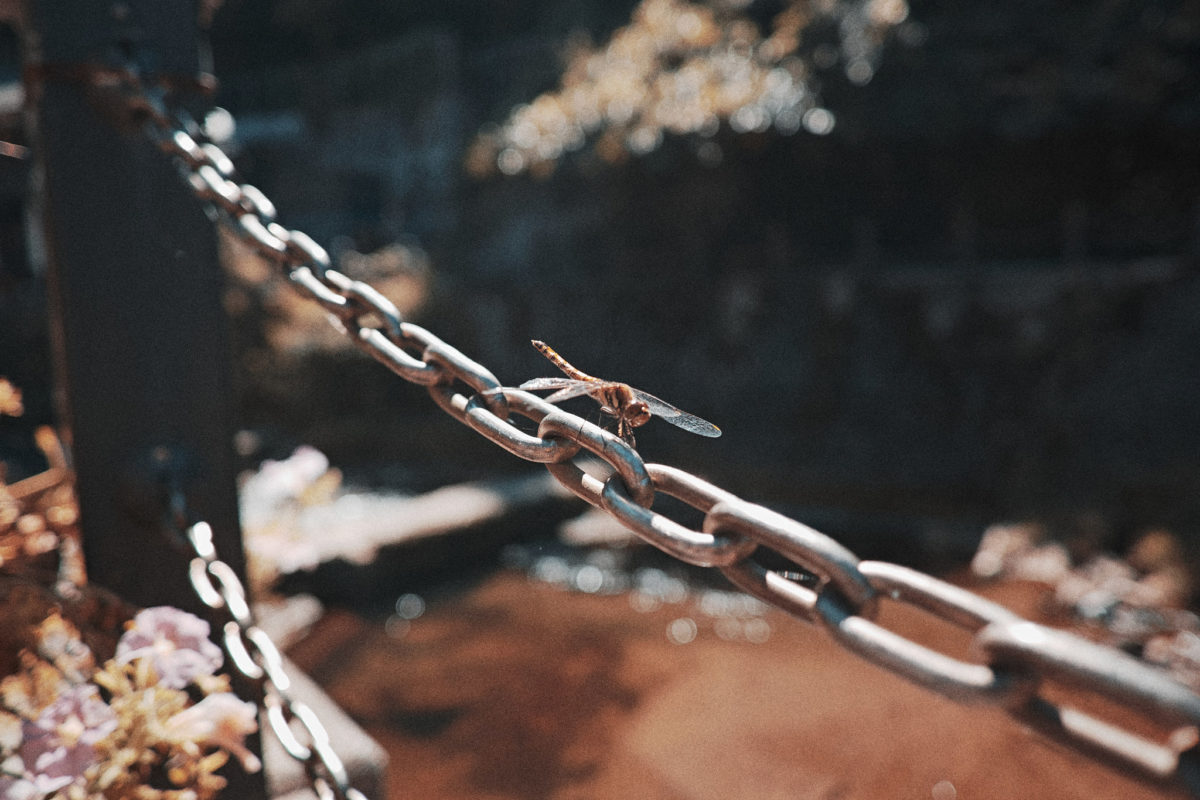
# 35mm F1.4 DG DN | Art 021# SIGMA fp 

やまもとひまわり祭り
2023.03.08
# Sonnar T* FE 55mm F1.8 ZA# α7S 

東京オフ会 Part2
2023.03.01
# Sonnar T* FE 55mm F1.8 ZA# α7S 

東京オフ会 Part1
2023.02.25
# NOKTON 40mm F1.2 Aspherical# α7S 

城址公園と七月病
2022.08.10
# SIGMA dp1 Quattro 

FOVEONで撮る長老湖
2022.08.05
# 24mm F3.5 DG DN | Contemporary 021# 45mm F2.8 DG DN | Contemporary 019# SIGMA fp 

火星のような蔵王
2022.08.03
# NOKTON 40mm F1.2 Aspherical# NOKTON classic 35mm F1.4 II SC# Summicron-R 50mm F2 Type-I# α7S 

俺のMFレンズ
2022.07.25
# NOKTON 40mm F1.2 Aspherical# Sonnar T* FE 55mm F1.8 ZA# α7S 

マクロの誘惑
2022.07.22
# 14-24mm F2.8 DG DN | Art 019# SIGMA dp1 Quattro# SIGMA fp 

銀山温泉とFOVEON
2022.07.16
# 85mm F1.4 DG DN | Art 020# SIGMA fp 

夏と荒浜海岸
2022.07.03
# 28-70mm F2.8 DG DN | Contemporary 021# SIGMA fp 

松島自然の家でキャンプ
2022.06.28
# 24mm F3.5 DG DN | Contemporary 021# SIGMA fp 

犬と生活のスナップ
2022.06.22
# 28-70mm F2.8 DG DN | Contemporary 021# DJI Action2# SIGMA fp 

大阪旅 Part2
2022.06.17
# 28-70mm F2.8 DG DN | Contemporary 021# DJI Action2# SIGMA fp 

大阪旅 Part1
2022.06.15
# 28-70mm F2.8 DG DN | Contemporary 021# DJI Action2# SIGMA fp 

ゆるツー總宮神社
2022.06.09
# 45mm F2.8 DG DN | Contemporary 019# SIGMA fp 

ちょこっと青山文庫
2022.06.07
# 28-70mm F2.8 DG DN | Contemporary 021# SIGMA fp 

角田をゆるツー
2022.05.30
# 35mm F1.4 DG DN | Art 021# SIGMA fp 

夏とハト
2022.05.21
# 45mm F2.8 DG DN | Contemporary 019# SIGMA fp 

旅カフェと磐梯山
2022.05.17
# 28-70mm F2.8 DG DN | Contemporary 021# 45mm F2.8 DG DN | Contemporary 019# 85mm F1.4 DG DN | Art 020# SIGMA fp 

旅支度
2022.05.09
# 35mm F1.4 DG DN | Art 021# SIGMA fp 

仙台七夕まつり
2021.09.24
# 28-70mm F2.8 DG DN | Contemporary 021# SIGMA fp# TTArtisan 11mm f/2.8 Fisheye ED 

大島とモネ
2021.09.10
# SIGMA dp1 Quattro 

廃校とピザ
2021.09.01
# SIGMA dp1 Quattro 

夏終わりのスナップ
2021.08.31
# 45mm F2.8 DG DN | Contemporary 019# 85mm F1.4 DG DN | Art 020# SIGMA fp 

キャットアイランド Part2
2021.08.22
# 45mm F2.8 DG DN | Contemporary 019# 85mm F1.4 DG DN | Art 020# SIGMA fp 

キャットアイランド Part1
2021.08.17
# 28-70mm F2.8 DG DN | Contemporary 021# SIGMA fp 

海鮮丼
2021.08.09
# 35mm F1.4 DG DN | Art 021# SIGMA fp 

滝ドラ Part2
2021.08.07
# 28-70mm F2.8 DG DN | Contemporary 021# SIGMA fp 

滝ドラ Part1
2021.07.28
# 28-70mm F2.8 DG DN | Contemporary 021# SIGMA fp 

無人植物園
2021.07.23
# 24mm F3.5 DG DN | Contemporary 021# 85mm F1.4 DG DN | Art 020# SIGMA fp 

急勾配と紫陽花
2021.07.08
# 45mm F2.8 DG DN | Contemporary 019# 85mm F1.4 DG DN | Art 020# SIGMA fp 

金色の収穫
2021.07.04
# 45mm F2.8 DG DN | Contemporary 019# SIGMA fp 
